(CBSBC)
2nd-15th February 2020

2nd-15th February 2020

19th January 2020-1st February 2020

19th January 2020-1st February 2020

19th January-15th February 2020
11 Mar 2019, Original: Peter Studdert Planning
Peter has contributed to an undergraduate Urban Regeneration Study Programme for Zhejiang University in China. A group of students visited the UK in February, studying the Queen Elizabeth Olympic Park and the regeneration of Kings Cross in London. Peter gave a lecture on the Queen Elizabeth Olympic Park and joined the jury for the student presentations at the end of the study tour.
The Fifth Group of CCEA GO GLOBAL International Vision Expansion Program Students Joined UK Urban Regeneration 4.0 Study Program
Original: College of Civil Engineering and Architecture, Zhejiang University
14 undergraduate and 2 graduate students from CCEA joined UK Urban Regeneration 4.0 Study Program (URSP), which was held from January 27th to February 9th 2019 in London as the fifth CCEA GO GLOBAL International Vision Expansion Program. Through academic lectures, campus visits, local architectural tours and case studies, the delegation have deepened their understanding of architecture and urban planning subject in British universities, and of local architecture and planning ideas.
Learn by lectures
On the very first day of the program, the students listened to lectures from three reputable professors in the urban regeneration field at the University of Cambridge: Prof. Pete Tyler talked about economic policy and effects on urban renewal, Prof. Studdert Peter gave an interpretation of Olympic Park as a case study, discussing the development and planning of future urban renewal, and Dr. Ying Jin, starting from his own experience, made connections among specific San Francisco case in the United States, London case in the UK and China’s current architectural development. All the three teachers combined the history of British urban development, the current policy of land management and environmental planning, historical building protection and the idea of street space, to enable the students to get familiar with the mode of urban regeneration in London.

Interaction between Teachers and Students
Learn by visits
The members of the delegation also visited Oxford University, University of Cambridge, University College London to observe and record the urban design and rich historical heritage. As the oldest university in UK, Oxford University represents the highest academic level in the UK and still continues its unique prosperity in the era of innovation. This visit mainly focused on three points: spatial layout, architectural style and campus system and culture. Adopting the college system and going through contradictions between the university and the citizens in the history, Oxford University has employed a fragmented spatial layout, i.e. distributing throughout the city. Each college tends to close to the external world and pay more attention to the interior space. The members have enhanced their knowledge of space, architecture, culture, etc. The graduate students of Oxford University also introduced the application experience of Oxford University and campus life, so that the students have a clearer direction for the future, which is extremely meaningful.

Visit Oxford University
Learn by case study
Case study is the most important and meaningful section of the program.
The old buildings and street layouts of cardinal place were well preserved, together with new buildings, which created a wonderful dialogue between the past and the modern time. Barbican was the first reconstruction project in the UK after the Second World War. Encountering the requirements for rapid construction and shortage of building materials, a brutalism approach was adopted to coordinate multiple contradictions. The designer fully absorbed the design and philosophy of the modern architects Louis Kahn and Le Corbusier, also studied from the classic geometric elements, to shape this area into a quiet and self-sufficient space, including the Pythagorean geometric vocabulary and the dignified volume from ancient Rome. Eventually, this project became a classic case of rapid reconstruction of post-war residential areas.
Through days of case study, members realized the profound meaning of ‘city is used to collect memories’ in the urban renewal plan of London. After the war, the overall planning and architectural style of London kept the original appearance and rhythm. A good design has a practical effect on solving problems and improving transportation condition and life experience.

During Case Studies
During the final presentation period, members concentrated on the King’s Cross railway station area, from the perspective of land use, public space, transportation, landscape experience, transitional space and building facades, conveyed some reflections and explorations of urban renewal and regeneration. Most of the urban regeneration in the UK is based on the preservation of historic buildings. The new part echoes the old buildings, giving new functions and roles to the old buildings. The idea of respecting history and preserving urban memories is the great lesson that the delegation has learned.
Walking through the streets of Cambridge, the delegation met the famous poem from XU Zhimo, which could also be considered as the summary of this study trip to London. “Very quietly I take my leave as quietly as I came here” Thanks to London, the group of students enjoyed their trip of urban regeneration and met a renewed self as well.
This Go Global program not only promoted the international exchange of students in CCEA academically, but also brought new experience to members in the cultural field. The successful holding of URSP has strengthened the exchanges and cooperation between the College and the universities in London, and broadened the international perspective of the members in the delegation. It is of great significance for cultivating international talents and promoting the construction of “double first class” of the College of Civil Engineering and Architecture.
02 Sep 2016, Gates Cambridge Trust

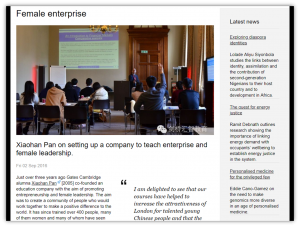
 The Business of Education
The Business of Education
26 Feb 2014, Gates Cambridge Trust
10 Feb 2009, University of Cambridge
04 Mar 2014, 浙大校友总会

近日,英国校友潘晓菡和李楠组织的“创业管理与资本市场”课程上个月在英国剑桥圆满举办,我校十二名学生和四名中国创业者参与了该项目。他们在紧张的课程学习之余,还参观了剑桥科技园和伦敦金融城。学生回来都说,原来只知道剑桥大学是世界著名学府,是诺贝尔奖得主最多的地方,这次课程让他们了解到剑桥还是欧洲最活跃的创业谷,更是西方精英文化的集中体现地。2012级金融系的陈思涌说,“一花一世界,一叶一如来。在高人点睛之下,(我们)从知识上、涵养上、眼界上得到了全方位升华。”
该课程得到了参与授课的剑桥教授Prof Sabine Bahn的认可和肯定,她说:“我被学生的优秀素质和创业热情震撼到了”。盖茨剑桥基金会在第一时间进行了报道,剑桥大学也给予了高度关注,在官方Facebook和Twitter上均进行了报道,被众多剑桥校友点赞,扩大了我校的知名度和影响力。两位浙大校友希望为学弟学妹们提供更多更好的课程,帮助大家站上更高的起点,建立更大的格局,创造更辉煌的人生。
23 Feb 2009, 浙江大学求是新闻网

日前,在浙江大学校友潘晓菡的促成下,来自浙大信息学院的方若谷、材料与化工学院张珺玮及生科学院的陆巧稚等三名同学到达剑桥大学生物技术研究所,进行为期3个月的实验室科学研究,成为两校间本科生交流项目的首批受益者。
根据此项目,浙江大学每年将选派3名优秀学生(主要为理工科)赴剑桥大学,在剑桥大学教授的指导下进行为期3个月的实验室科学研究活动。项目要求参与同学具有优异的学术背景、科研经历以及语言水平。入选者的研究活动费用全免,由浙大资助8000元/人的活动费用,剑桥大学资助其在英国学习期间的生活费。
该项目的牵线人潘晓菡2005年毕业于浙江大学生物医学工程系,目前是英国校友会会长。她说:“在二次世界大战期间,著名学者李约翰曾造访浙江大学,并将浙江大学称为‘东方剑桥’。我的梦想是在两个‘剑桥’之间建筑一个友谊的桥梁,并进一步促进中英两国年轻人之间的友好往来。”

















The course has provided “a giant leap in terms of career path”. I would always doubt if I could achieve what I have achieved today without SAAM 2014 course, which offered me an essential exposure to the asset management industry in London, moments of enlightenment that fuel my passion of investment, alongside Dr. Pan’s encouragement each time I stood at the crossroads in my life.

Before attending this programme, I had been struggling to find out what my career interest was and what my strengths were. It has helped me a lot in my application for Master of Finance programmes at several top universities in China and in being selected for a prestigious student exchange programme in the following year.

Some people always complain that biology and its related major are among the top 10 tough majors to find a good job, but the programme made me realised biology is still promising and a lot of things can be done with biology. We had a series of lectures. We also visited famous laboratories, science parks, companies......What impressed me most is the ‘ecosystem’ of the Cambridge industrial cluster.


Professor Christopher R. Lowe is Director of the Institute of Biotechnology in the Department of Chemical Engineering & Biotechnology at the University of Cambridge. He is a Fellow of Trinity College, the Royal Academy of Engineering, the Institute of Physics and the Royal Society of Chemistry. He was awarded the title of “Most Entrepreneurial Scientist of the UK” in 2006. He was also awarded an OBE in the Queen’s New Year Honours and the title BBSRC Commercial Innovator of the Year in 2011. He has been the driving force for the establishment of 11 spin-out companies.

Xiaohan obtained her doctorate degree from the Institute of Biotechnology, University of Cambridge. Sponsored by the UK Overseas Research Scholarship and the prestigious Gates Cambridge Scholarship, her PhD project was to design a non-invasive glucose sensor for better diabetes management. Upon graduation, she moved to London to join Sloane Robinson Investment Management, one of European’s longest-running hedge fund operations, as an equity analyst covering hundreds of stocks in the Asia ex-Japan markets. After serving the financial industry for four years, she chose to move back to Cambridge to set up Wedge Education with her team.

Cantab Academy Ltd.
杭州堪泰博书堂教育科技有限公司
Necessary cookies are absolutely essential for the website to function properly. These cookies ensure basic functionalities and security features of the website, anonymously.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
Functional cookies help to perform certain functionalities like sharing the content of the website on social media platforms, collect feedbacks, and other third-party features.
Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors.
Analytical cookies are used to understand how visitors interact with the website. These cookies help provide information on metrics the number of visitors, bounce rate, traffic source, etc.
Advertisement cookies are used to provide visitors with relevant ads and marketing campaigns. These cookies track visitors across websites and collect information to provide customized ads.
Other uncategorized cookies are those that are being analyzed and have not been classified into a category as yet.