How to fix unexplained white space that forces horizontal scrolling - Drupal Video Tutorial | BuildAModule

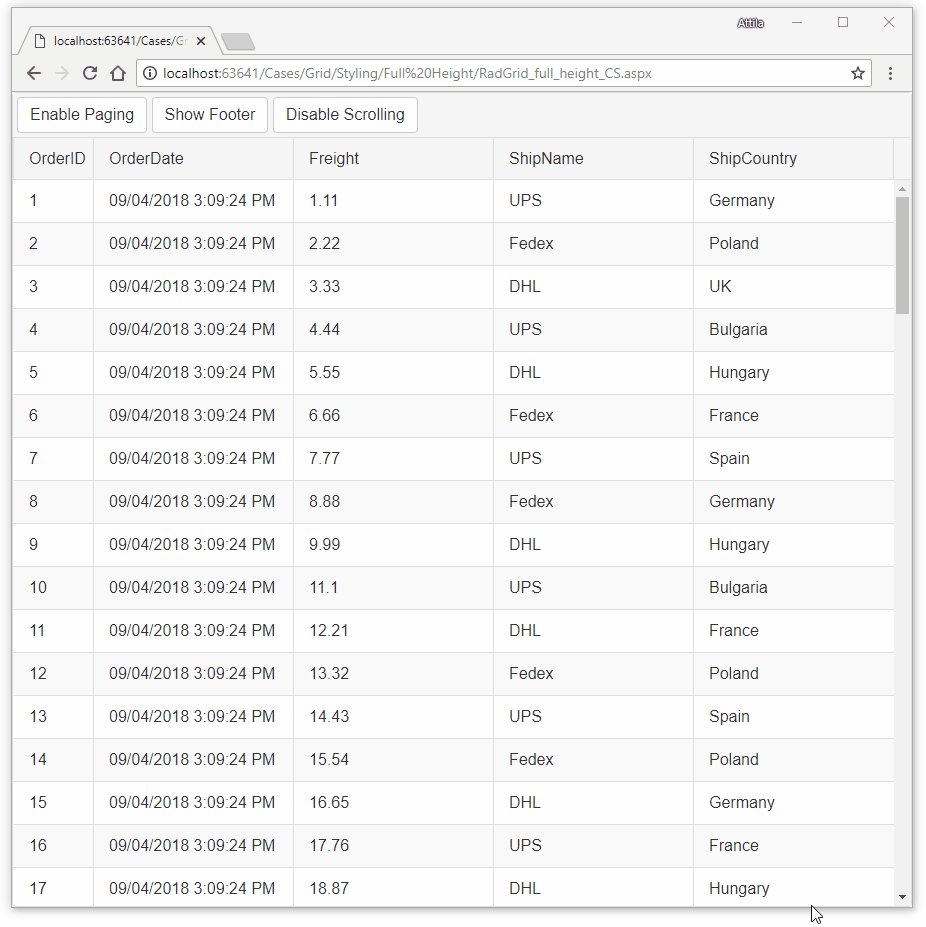
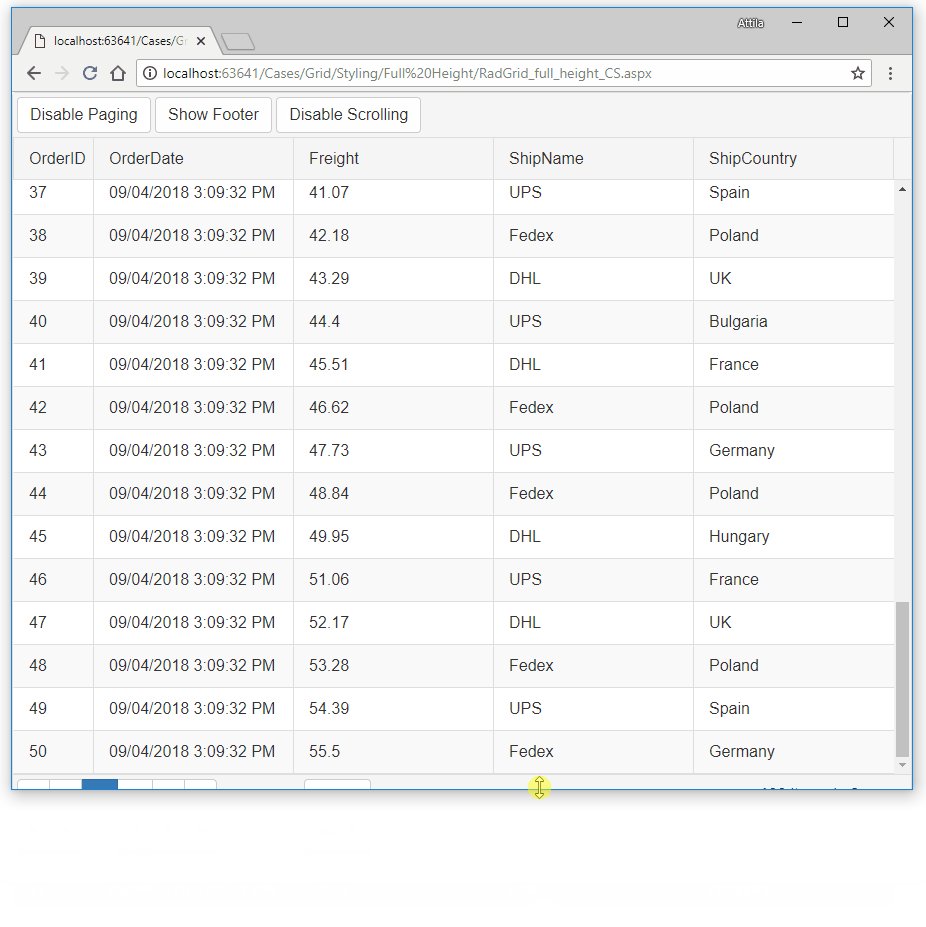
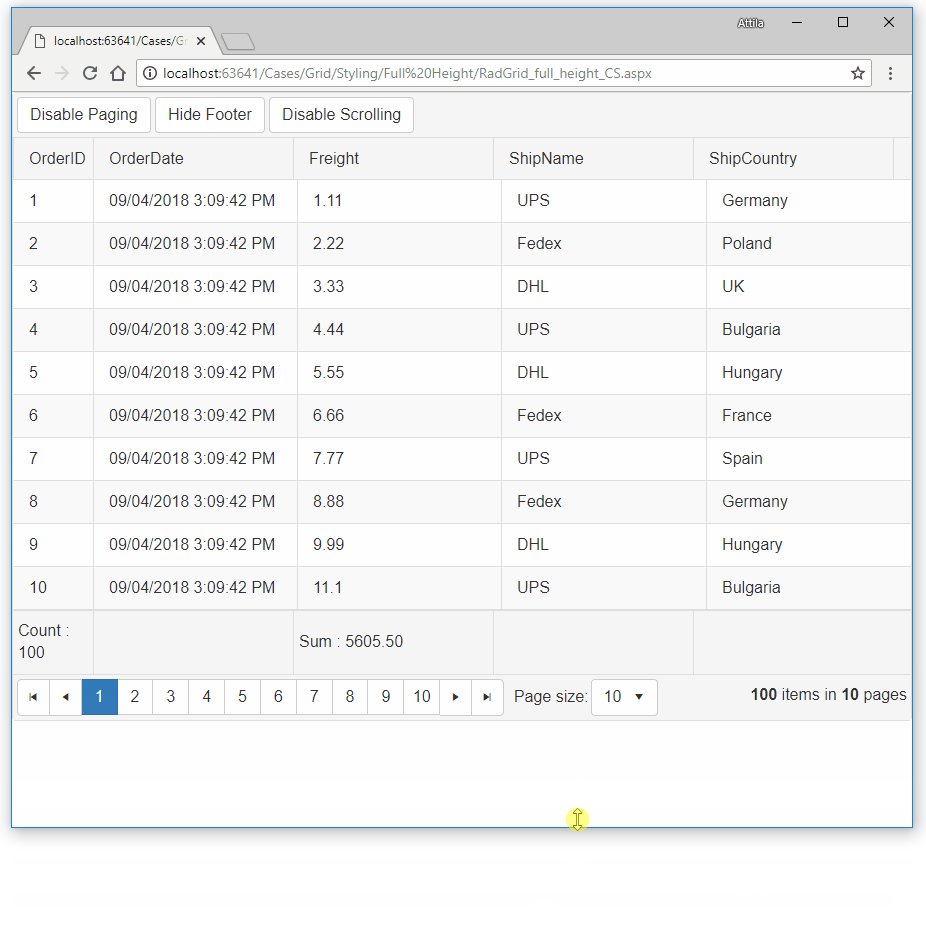
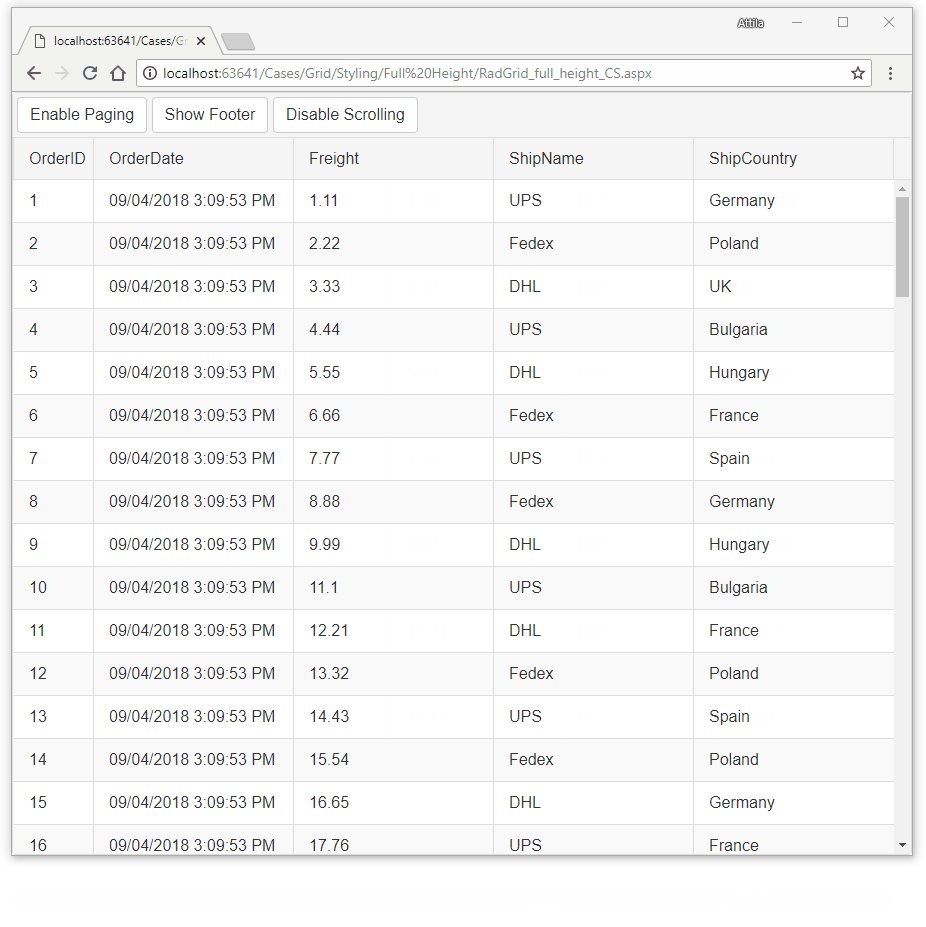
Setting 100% height and resize on container resize for grid with scrolling and static headers in UI for ASP.NET AJAX Grid - Telerik Code Libraries
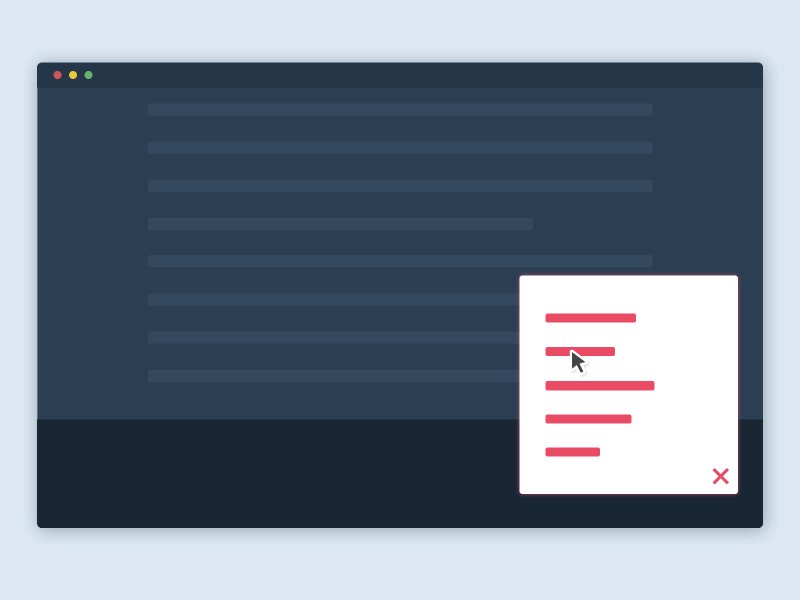
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1500/1*9BCD4xEqjvJOU8gBHdTiCw.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective









![Set the toolbar to position fixed on mobile [#2516938] | Drupal.org Set the toolbar to position fixed on mobile [#2516938] | Drupal.org](https://www.drupal.org/files/issues/2020-07-15/toolbar-many-tabs-mobile.png)