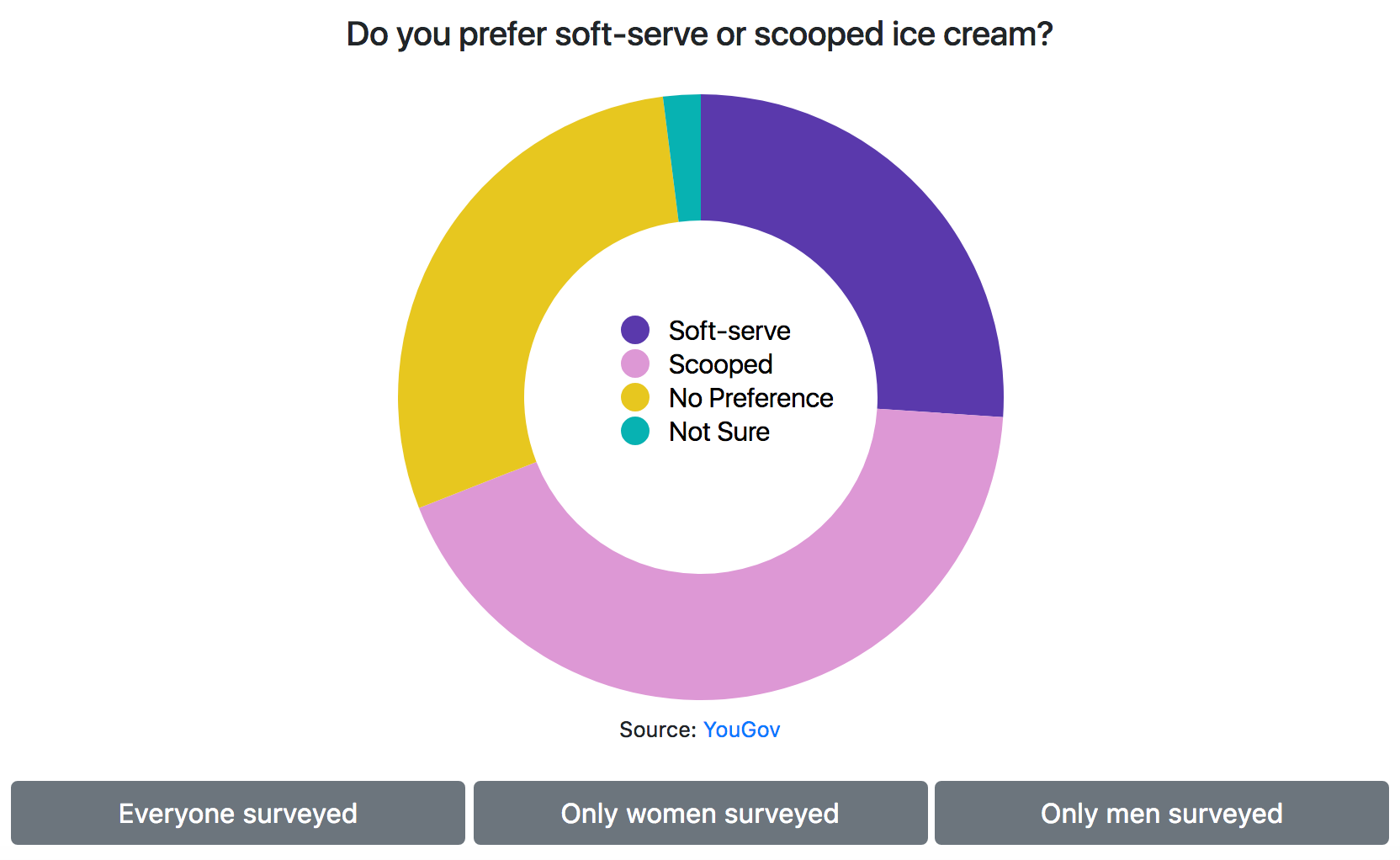
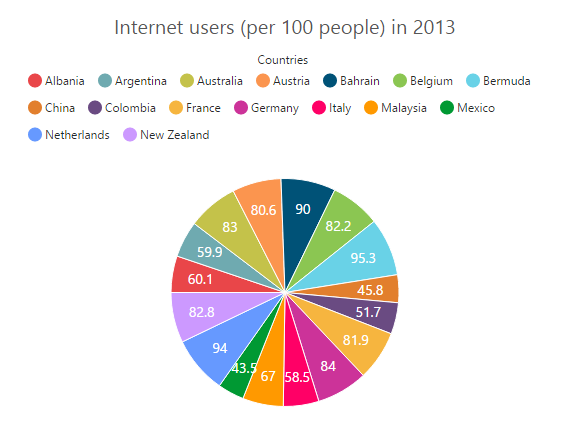
How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow




















![ChartJS 2: How to change the position of the legend [3/7] - YouTube ChartJS 2: How to change the position of the legend [3/7] - YouTube](https://i.ytimg.com/vi/KaTqlLeVL5Y/maxresdefault.jpg)